
Getting started with Shopify's Hydrogen Framework
A modern solution for building custom Shopify stores
TL;DR: Hydrogen is a new front-end framework developed by Shopify, tailored for building custom Shopify stores. Hydrogen is comparatively more modern than the Liquid templating engine, as it leverages modern web technologies resulting in a high-performant website with an additional productivity boost to developers.
Introduction
At the end of 2021, Shopify announced its release of a new kind of front-end framework for building custom Shopify stores called "Hydrogen". This news created a lot of buzz in the tech industry and excitement among developers, especially those in the field of e-commerce.
The new Hydrogen framework by Shopify differs a lot from their Liquid templating engine. The reason being is apparent in their motive to modernize the tech stack of Shopify stores by leveraging modern web technologies. Comparatively, Shopify took a big leap from their "Liquid templating engine" to create the Hydrogen framework, and for good reasons. Web technologies evolved a lot since the time Shopify was founded, and the world moved on from the tech stack Shopify was built in.
In other words, the Liquid templating engine is getting obsolete.
So whether you're a seasoned e-commerce developer, a Shopify enthusiast, or just curious about this new Framework, you'll definitely find this article interesting. From here you'll learn what is the Hydrogen framework, the pros and cons of using it, as well as a guide on how to develop and deploy Hydrogen apps.
So with that being said, let's proceed to the article.
What is the Hydrogen framework
Hydrogen is an open-source React-based front-end framework developed by Shopify. The Hydrogen framework is considered a "domain-oriented framework" as it focuses more on building e-commerce websites and web apps, as opposed to a general-purpose approach by almost all other frameworks.
Hydrogen is Shopify's modern solution for building e-commerce websites. This framework was built for developing highly scalable and high-performing websites, with additional productivity benefits by giving a better developer experience.
Compared to other front-end frameworks, Hydrogen closely resembles the likes of Next.js and Nuxt.js, especially because of the data-fetching features like Server-Side Rendering (SSR).
Since Next.js was mentioned already, another nice to know fact is that on the Hydrogen framework announcement, Shopify also mentioned a hosting platform for Hydrogen apps (also by Shopify) they branded as "Oxygen"—which is still under development at the time of writing this article.
And if you're aware of Vercel, you may notice that Shopify seemingly mirrors Vercel's business model, only Shopify targets the e-commerce niche. Though nothing's actually wrong with that, but in fact, it's actually a good thing that some kind of relative competition exists in this market.
Why Shopify created a new framework
Taking a closer look at the Hydrogen framework, you'll notice that nothing's really new or revolutionary about this "new framework". And you may keep thinking about why Shopify created a new framework when there are frameworks that can do exactly what it does. Take Next.js for example. Next.js can perfectly integrate with a Shopify store through Shopify's Storefront API.
Why bother making a new framework?
Though Shopify didn't publicly announce its motives, you can reason out its motivations by examing the factors that affect its business model.
First off, the Liquid templating engine. Developing a modern e-commerce site isn't actually ideal with an aging tech stack like this. Besides, Liquid can't take advantage of the innovations of modern web technologies, such as component-driven development and data-fetching techniques. So it's ideal for Shopify to update their tech stack if they want to continually have a competitive edge in the market.
Another perspective for this is the business opportunity of hosting a headless Shopify store and the business model of Vercel. Since Next.js offers support for Shopify stores, Shopify might have noticed that hosting a Next.js-built Shopify store is a business opportunity they're missing out, as they just let Vercel take advantage of it. No matter what the front-end is, the website still uses Shopify features and functionality. Thus, it's still a Shopify store after all. It's just built with another front end.
So the business opportunity motive is clear, but why develop a new framework?
Most likely, Shopify avoids depending on a third-party framework over which they have little or no control of. Developing their own framework similar to Next.js just makes sense, especially because they have control over their own framework. This similar framework eliminates the leverage Vercel has against Shopify. And if that's the case, it's actually a pretty smart move.
But whatever their motive is, you can't argue how much of an improvement Hydrogen is compared to Liquid.
Why use Hydrogen (instead of other frameworks like Next.js)
It's mentioned in the "Why Shopify created a new framework" section that similar frameworks like Next.js can do the same thing Hydrogen offers, so why bother?
Actually, there are a lot of advantages Hydrogen has over frameworks like Next.js when it comes to building a custom Shopify store.
First off, the Hydrogen framework is tailored for e-commerce. Hydrogen is built from the ground up for building an optimal e-commerce store; a Shopify store to be exact. That means developers can focus on building the store, rather than worrying about setting things up, making adjustments, and configuring the codebase just to tailor it for a Shopify store. With Hydrogen, you just code, build, and deploy. Everything that's needed for an e-commerce store is already there.
Another advantage of using Hydrogen is that you can leverage Shopify's years of industry knowledge and experience in e-commerce. Hydrogen was built around that battle-hardened e-commerce expertise. So consider this as one of their framework's competitive edges that you can take advantage of.
Sure, similar frameworks can do the same thing. But you can't argue that it's built by an industry leader in e-commerce, so you can expect the most out of it compared to the alternatives.
Getting started with Hydrogen
Getting started with Hydrogen is simple. And like other frameworks such as React and Next.js, Hydrogen also has its own create-hydrogen-app with npm, yarn, and npx.
Templates and installation
Hydrogen has two official templates for starting a new Hydrogen app:
- The hello world template
- And the demo store template
The demo store template is most useful for checking out what a production-ready Hydrogen app might look like, while the hello world template is what you need to start building your own Hydrogen app. That's because the hello world template is minimal and it can serve as the base of your codebase, similar to a fresh new instance of a React app.
Demo store template
Let's start with the demo store template and explore what a possible production-ready Hydrogen app might look like.
To spin up a new instance of the demo store template, open your terminal, cd to your preferred working directory, and enter any of the following commands:
# yarn
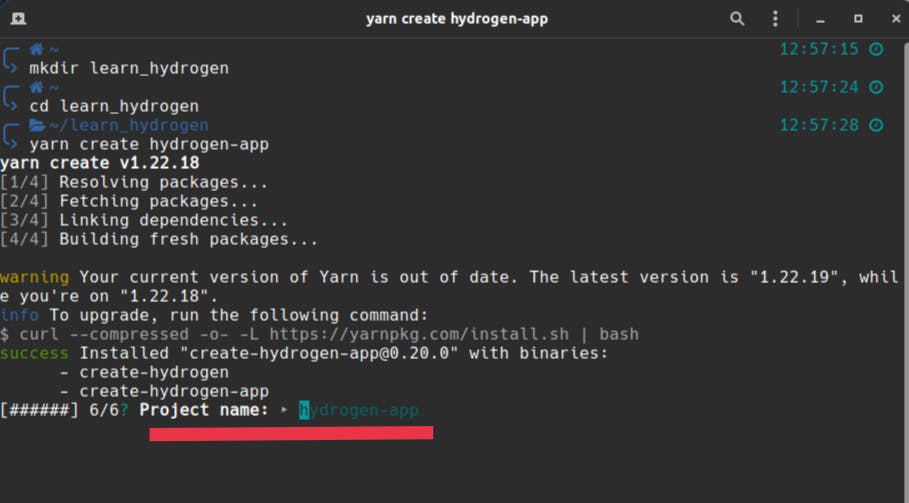
yarn create hydrogen-app
# npm
npm init hydrogen-app@latest
# npx
npx create-hydrogen-app
In this case, let's just use yarn.

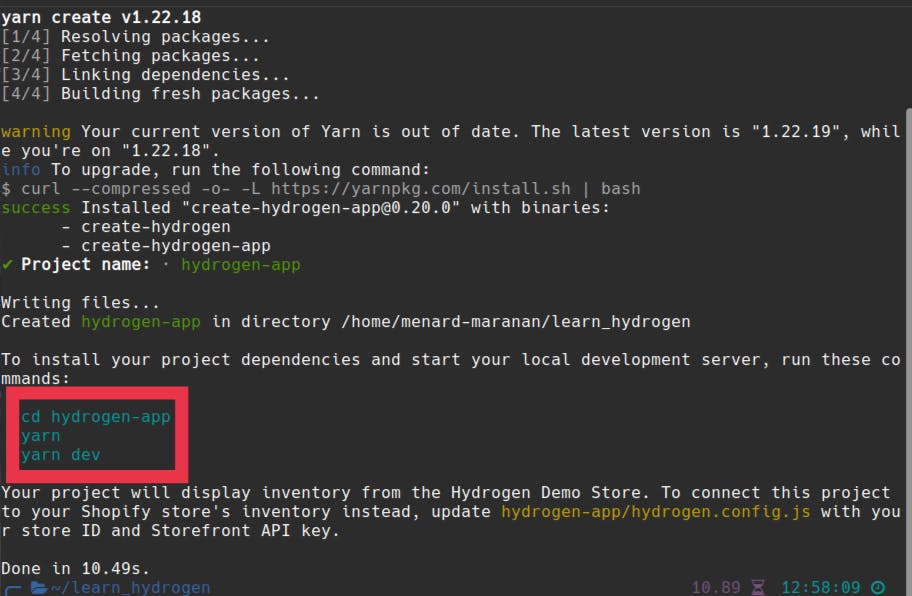
It will then ask you what name would you like for your new Hydrogen app (or just hit Enter to use the default name).

After that, cd into your new Hydrogen app directory, and just follow the commands as instructed to you by Hydrogen (most likely it will be yarn then yarn dev if you used yarn, or npm i --legacy-peer-deps then npm run dev if you used npm).



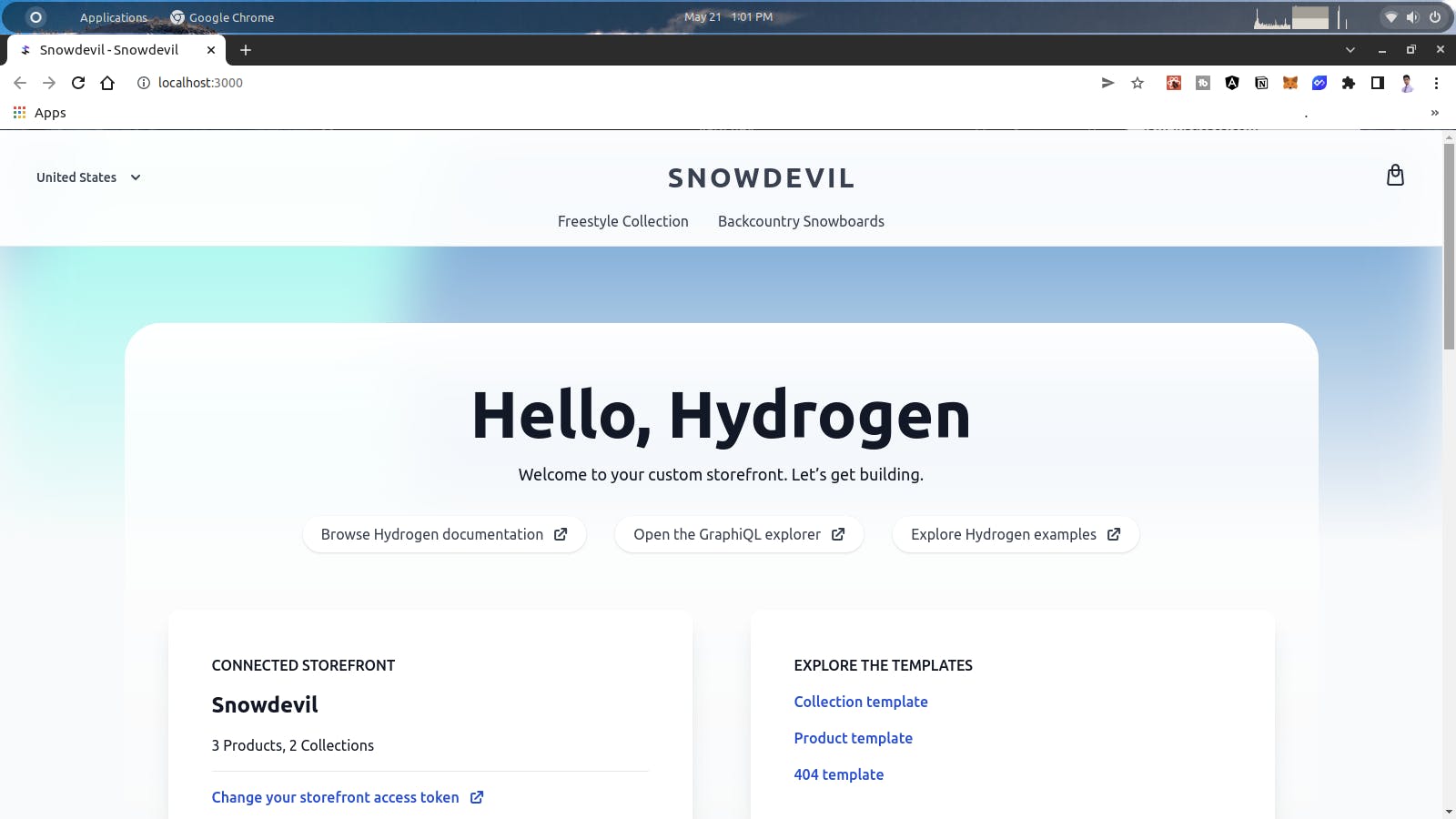
You must now have a running instance of a Hydrogen demo store in your local machine. If you encountered any problems, kindly check them out or ask about them in Stackoverflow.

The demo store template filesystem
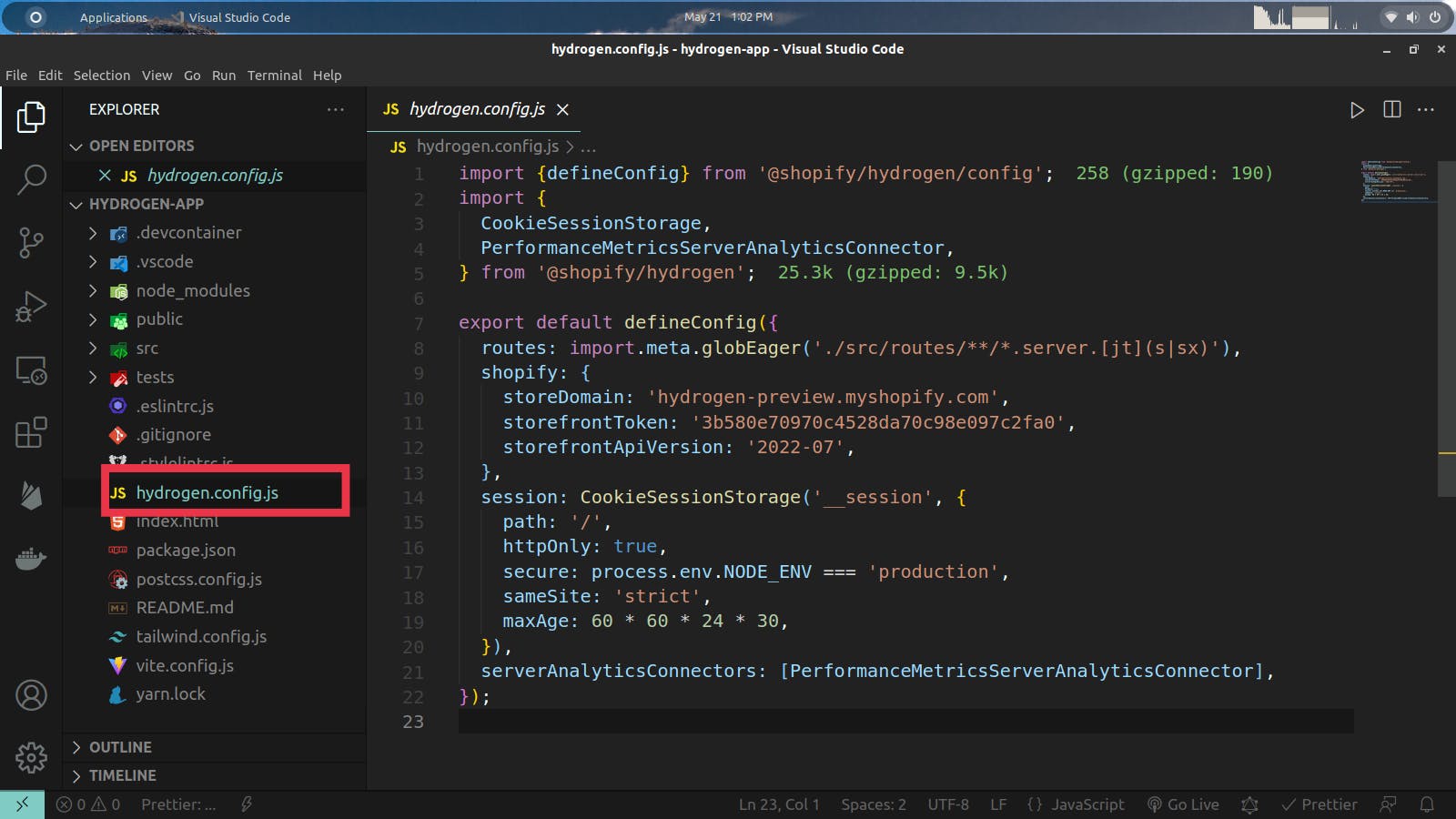
There are several default configurations in a new Hydrogen demo store. Thus, on the root directory, you'll see config files for linters, for tailwind CSS, as well as the main config file for a Hydrogen app, hydrogen.config.js.

Feel free to remove, edit, or customize your configs to your own liking.
For folders, the important ones within this demo store are:
- public - for the static files.

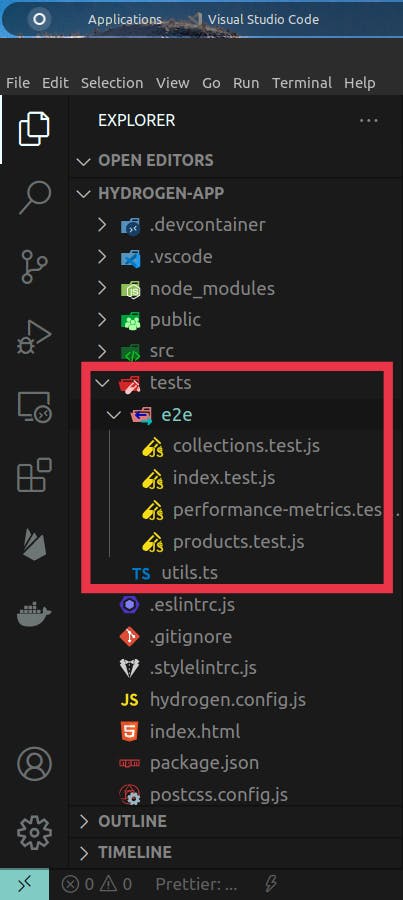
- test - which contains all the tests, from unit and integration tests, to end-to-end (e2e) tests; which are then saved within the
tests/e2efolder.

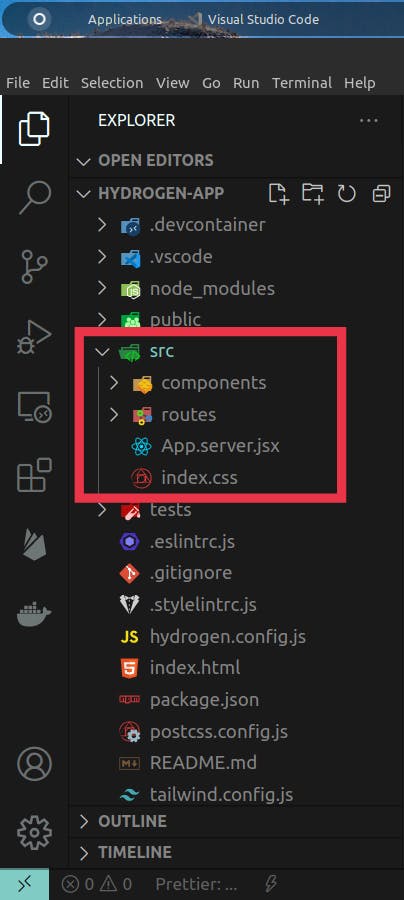
- src - the most important of all, as it contains your store's codebase. Within it are two more folders:
- components - which contains the Hydrogen default components used to build your store's pages. In here, you'll notice that some components are named
*.client.jsxwhile some are*.server.jsx. That's because Hydrogen implements the React server components for files ending with*.server.js, while the*.client.jsxare components rendered on the client-side. For components that have neither endings, they actually render on both sides (client and server), thus, they're called shared components. - routes - Hydrogen (like Next.js) implements file-based routing, thus, every
js,jsx,ts, andtsxfile within this directory that exports a component is considered a route/page in your store.
- components - which contains the Hydrogen default components used to build your store's pages. In here, you'll notice that some components are named

Hello world template
The other default template by Hydrogen is the hello world template, which is a barebones template perfect for starting a new Hydrogen app.
At the time of writing this, invoking an example of the Hydrogen hello world template upon create-hydrogen-app; similar to --example of create-next-app; isn't yet supported.
So for this one, just fork the Hydrogen repo and clone it to your local machine. Then cd into templates/template-hydrogen-hello-world directory.
It's recommended to use yarn for faster installation, so first, make sure you have Yarn and Node.js (v16.5.0+) installed in your local machine. With that said, ensure you're within templates/template-hydrogen-hello-world directory and run yarn in your terminal to install the dependencies, then yarn dev to run your Hydrogen app on your local machine.
If everything is right, you should have a running instance of a Hydrogen hello world app on your local machine. And again, if you encountered any errors, kindly check them out or ask about them in Stackoverflow.
The hello-world template filesystem
In a Hydrogen hello world instance, you'll see fewer files and folders compared to the demo store. This minimal nature is actually meant for starting a fresh new Hydrogen App.
The typical files and folders of interest are:
- hydrogen.config.js - Hydrogen's main config file
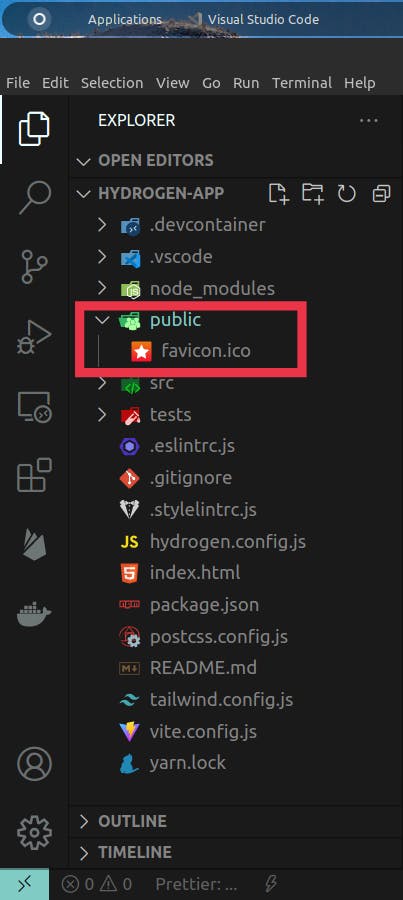
- public folder - to save static files such as
favicon.ico - src folder - where all your store's code is written. This folder also contains the subfolder
src/routes, for all the file-based routes, along withApp.server.jsxandindex.css.
Connecting to your own Shopify store
The Hydrogen demo store template is connected to a demo Shopify store by default. And in the case of the hello world template, you need to specify your Storefront API access keys in order to get started.
To configure your Hydrogen app to connect to your own Shopify store, first, you must have an existing Shopify store. From there, you need to generate and grab your API access token and configure your Hydrogen app to connect to this Storefront API using the said API access tokens. To do so, edit the hydrogen.config.js:
// your imports...
export default defineConfig({
routes: import.meta.globEager('./src/routes/**/*.server.[jt](s|sx)'),
shopify: {
storeDomain: 'INSERT_STORE_NAME.myshopify.com',
storefrontToken: 'INSERT_STOREFRONT_API_ACCESS_TOKEN',
storefrontApiVersion: '2022-07',
},
// other configs...
});
And there you go. You can now start interacting with your Shopify backend and start building a modern e-commerce web app.
Deploy and host the hydrogen app
The recommended hosting solution of Shopify is their very own platform called "Oxygen"—a Hydrogen hosting platform. Oxygen is pretty much like Vercel to Next.js framework. Hydrogen and Oxygen branding is indeed a clever marketing decision, coming from the Liquid templating engine. Anyway, there's a catch. That's because this famed hosting solution for Hydrogen apps, is still under development (at least, at the time of writing this article). Like Hydrogen, Oxygen is tailored for e-commerce and obviously was built to host Hydrogen apps.
And while Oxygen isn't yet released, you can deploy and host your Hydrogen on platforms like Heroku through docker, or through Netlify.
Final thoughts
Hydrogen brands itself as a revolutionary framework for building e-commerce web apps. This framework leverages modern web technologies for better performance and productivity boost. And as compared to Shopify's very own Liquid templating engine, Hydrogen is a comparatively huge leap forward into the modernization of Shopify's default tech stack for building Shopify stores.
However, the Hydrogen framework is still in its infancy. Even the hosting solution for it, Oxygen—also by Shopify; isn't even fully developed. Thus, it's really early to say that Hydrogen will take over the e-commerce industry, or that you should migrate right away from your old Shopify store built with Liquid to this shiny new framework.
Hydrogen still needs to prove itself and stood the test of time. But given all the innovations that come along with it, together with Shopify's battle-hardened industry knowledge and experience, it's safe to say that Hydrogen has a bright future ahead of it.
